어제 한 것
오프라인에서 크게 한 것. 페이지 내에서 dcc 요소를 통해 plotly 그래프를 다시 그리도록 하는 것을 구현했다.

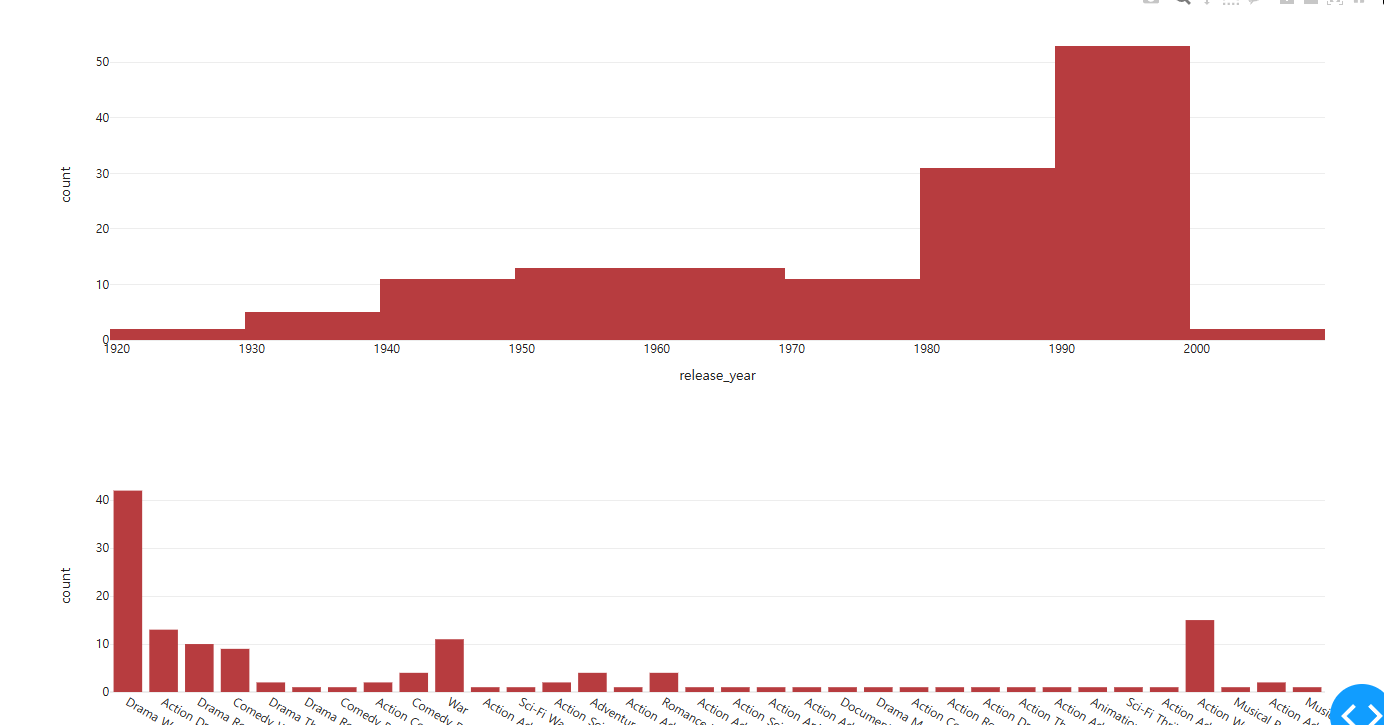
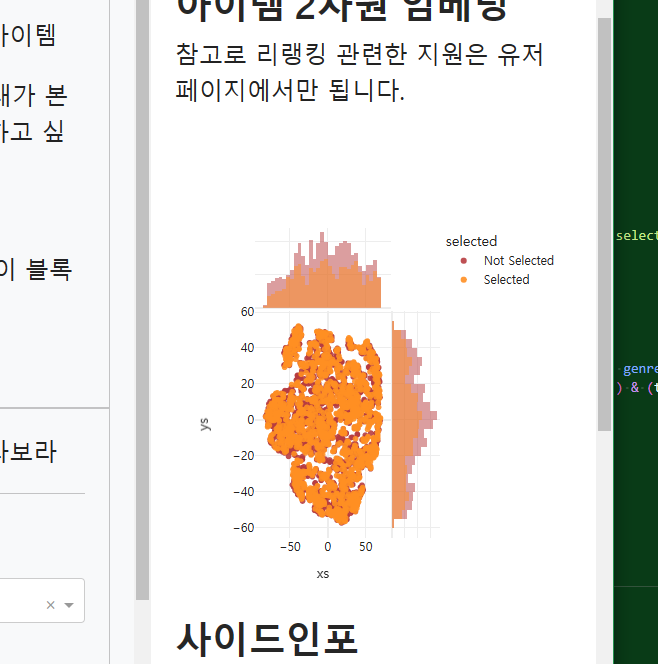
간단하게 사이드 인포 그래프를 그릴 수 있도록 하게 했다. 원래 계획은 여기에서 그래프를 상호작용하여 고객이 원하는 유저군이나 아이템군을 선택할 수 있고, 이를 통해 또 시각화를 하려고 했으나, 팀원들은 그런 요소가 고객의 입장에서는 오히려 혼란이 있을 수 있다고 말했다.
개인적으로는 처음 사용하는 사람이 입장에서야 혼란스러울 수는 있다고 생각한다. 우리도 지라 처음 보자마자 어떻게 써야하는지 바로 알 수 있었던 게 아니다. 중요한 것은 그래서 우리가 고객에게 무얼 할 수 있게 해줄 수 있는가이다. 나는 내 나름대로 어필을 했는데, 그다지 설득이 되지 않은 듯하다. 그러면 포기해야겠지. 아이디어는 대충 생각은 해뒀으니 나중에 다시 적용시킬 생각도 해볼 수 있을 것이다.
전반적인 페이지 그림도 달라졌다. 이제는 유저와 아이템 페이지만 남는다. 사실 내가 핵심이라 생각했던 부분들이 폐기되어 내가 해야할 작업의 방향이 많이 달라진 것 같다.
당장 한 것
어제 성훈이 형의 라이브러리 정리를 조금 도왔다. 팀의 방향은 다른 일들이 마무리되면 전면 프론트 투입이었기 때문에 형이 작업을 빠르게 끝낼 수 있도록 돕는 것이 팀에 있어서 좋다고 생각했다. 또한 형이 만지던 부분이 내가 지표 코드를 만들었던 부분을 옮기는 것이라 안 그래도 수정할 만한 것들을 수정해나가면서 나아갈 필요가 있다고 느꼈다.

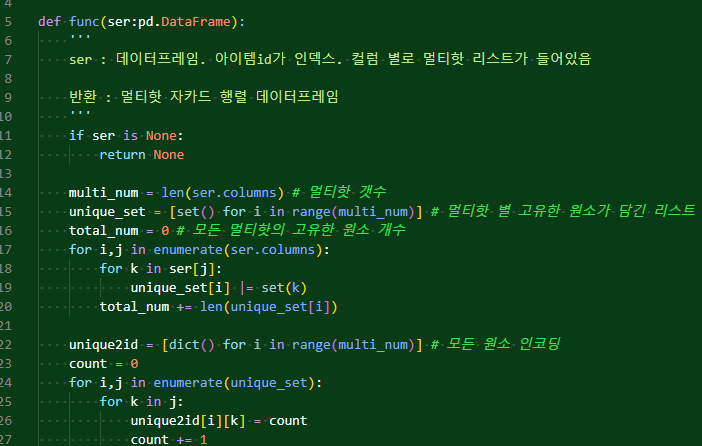
대단하게 한 것은 딱히 없다. 고객이 멀티핫 피쳐를 복수로 가지고 올 수 있는 상황을 상정하여 그 그것에 맞는 자카드 유사도를 구할 수 있게 해놓았다. 그 멀티핫들을 전부 합쳐서 멀티핫이라 치는 것. 그러면 어느 정도 의미가 달라질 수도 있다. 18개의 멀티핫인 피쳐와 4개의 멀티핫인 피쳐가 있을 때 아무래도 소수의 원소를 가진 피쳐가 각 원소의 영향력이 클 수 있다. 그러나 내 방식은 그러한 차이는 그다지 고려하지 않는다. 애초에 그런 걸 고려하고 싶다면, 고객이 자신이 원하는 피쳐만 멀티핫으로 인식하게 하면 그만이라고 본다.
이후에는 이전에 사용했던 알고리즘 그대로 행렬을 완성한다. 이번에는 데이터프레임의 행렬곱보다는 넘파이를 활용했다. 이전에 그 속도를 체감한 적이 있어서.. 적당하게 테스트했을 때 적당히 돌아가는 것을 확인했으니 나머지는 성훈이 형이 이식하는 일만 남았다.
인터랙티브한 임베딩 시각화
그럼 어제 정해진 요소들이라도 한번 제대로 만져보자고.

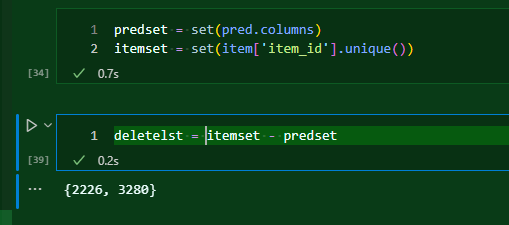
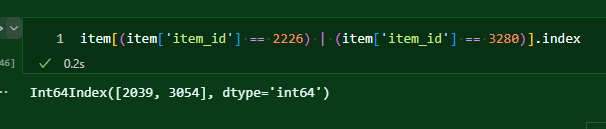
상준이가 시각화해둔 코드를 받아서 하려는데 아이템 개수의 차이가 있다. 왜 이런 일이 일어나는가? 실제 학습에 사용되는 데이터는 전체 데이터에서 각 유저 별로 끝에서 한 아이템을 뺀 데이터이기 때문이다. 이때 학습 데이터 내에서 완전히 소실된 아이템의 개수가 2개인 것이다. 일단 나는 프론트에서 기능 구현을 하는 게 주목적이기 때문에 빠르게 처리해서 쓰고자 한다.

그러니까 요놈들만 빠르게 드랍해주면 사용해먹을 수 있다는 것이다.

이 다음부터는 사실 상준이가 보내준 코드를 그대로 쓰면 되긴 하지만, 그래도 한번 나도 대충 따라가면서 해봐야겠다.

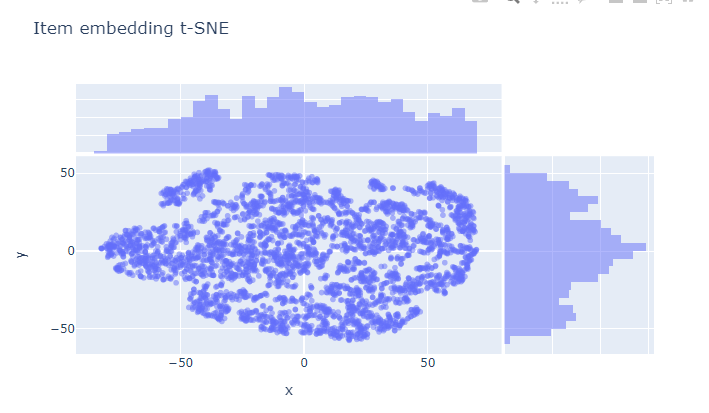
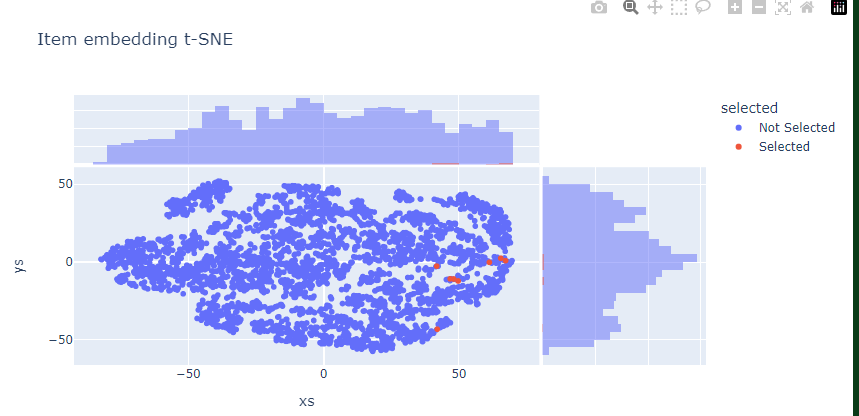
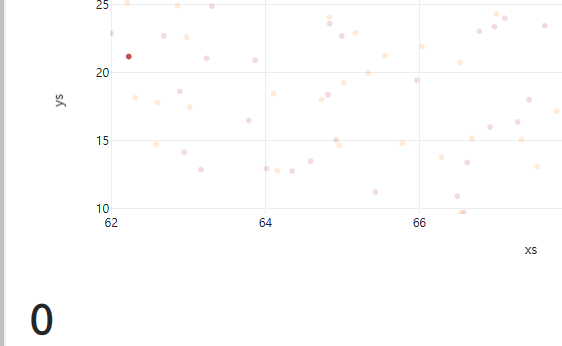
이게 기본적인 아이템 임베딩 시각화이다.

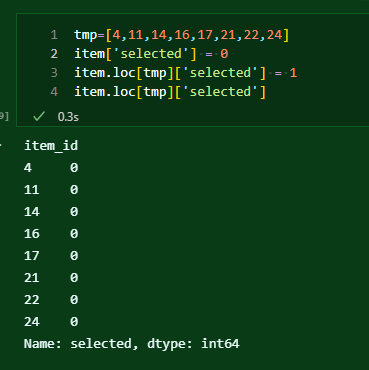
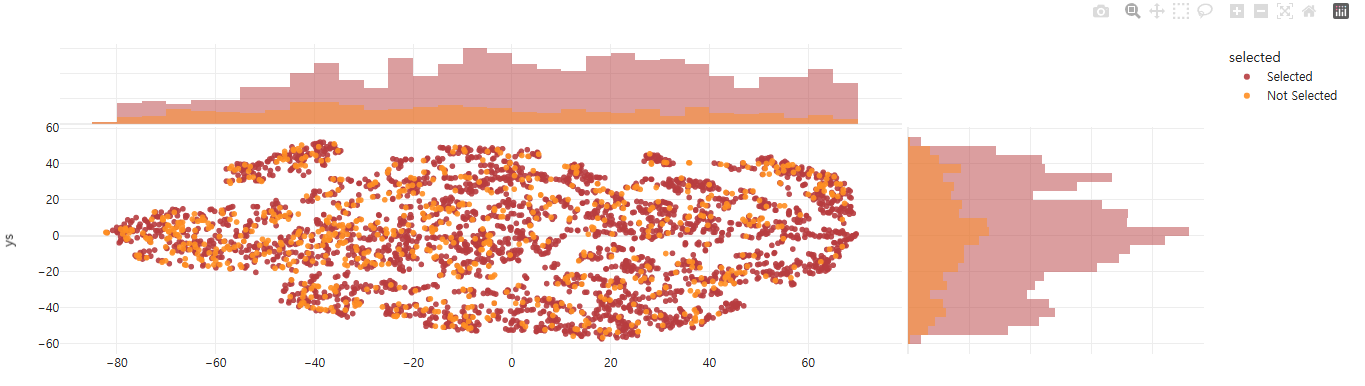
간단하게 내가 선택한 아이템들에 대해 시각화를 해보려고 했는데 원하는대로 움직이지 않는다.

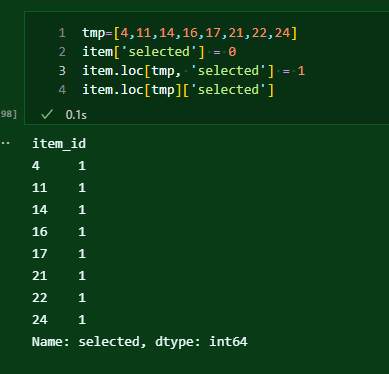
이제 원하는대로 움직인다. 괄호를 치는 것과 콤마로 넘어가는 것에 중대한 차이가 있는 듯하다.

내가 원하는대로 움직임이 잘 이뤄지고 있다. 생긴 꼬라지가 굉장히 맘에 안 들긴 한데, 이건 CSS에서 나중에 틀을 잡아야 할 것 같다.
오호.. 오랜만에 윈도우에서 게임으로 인식하는 것만 화면 녹화 지원하는 것으로 알고 있었는데 아니었고, 티스토리에 동영상을 업로드하는 것이 어려울 줄 알았는데 그것도 아니었다. 그러면 진즉에 인터랙티브하게 페이지를 구현한 것들 전부 영상으로 올릴 걸 그랬네.
아무튼 색깔이 정말 맘에 안 든다. 선택한 것과 안 선택한 것에 비교가 확실히 되도록 하고 싶은데.. 추가적으로 찾은 문제점은 아무것도 선택 안 한 상태일 때 오히려 Selected라고 표시가 된다는 것과, 선택한 것과 안 한 것의 색깔이 간혹 바뀐다는 것! 영상에서도 색깔이 바뀌는 것이 확인된다.

주피터에서는 딱 명확하게 색 구분이 이뤄지는데 저놈은 왜 저러냐..

페이지에 따라 그래프가 리사이징이 가능하도록 했다. 사실 이렇게 만든 게 중요한 게 아니라, 이렇게 만들 수 있다는 것이 중요한 것이다.

확실히 dash는 어렵지 않아서 좋다. 어느 정도 머릿속에 그림을 잘 그려두기만 하면 그 흐름따라 구현하면 금방 내가 원하는 결과물을 얻을 수 있다.

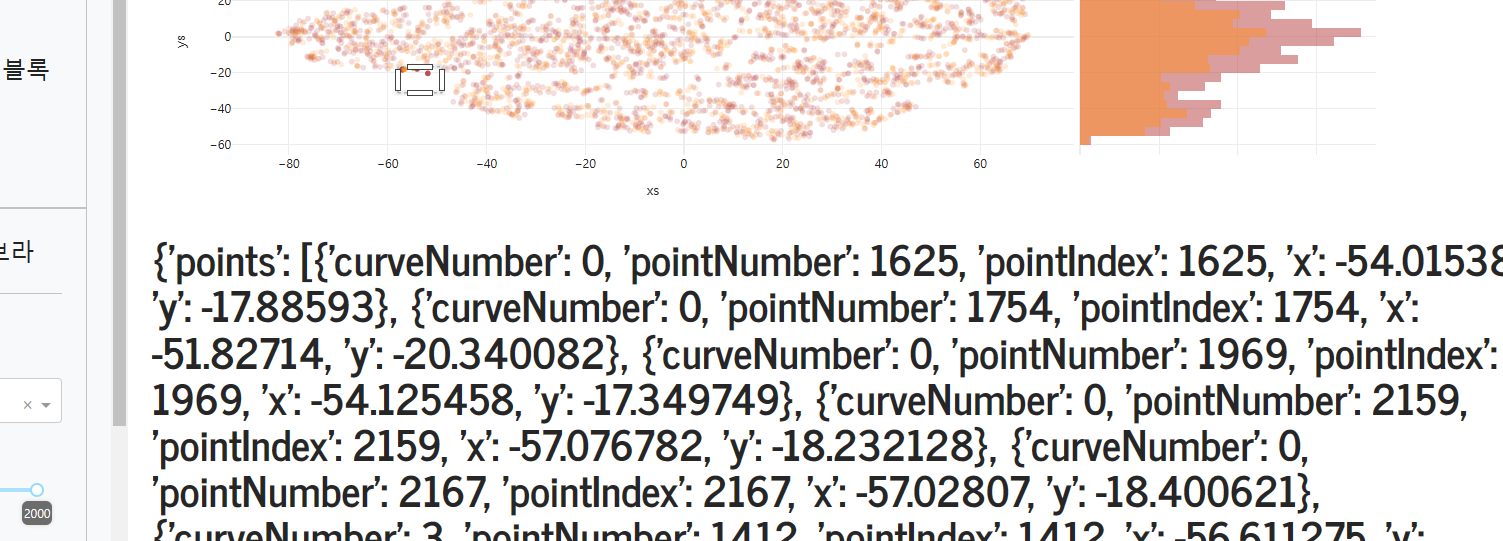
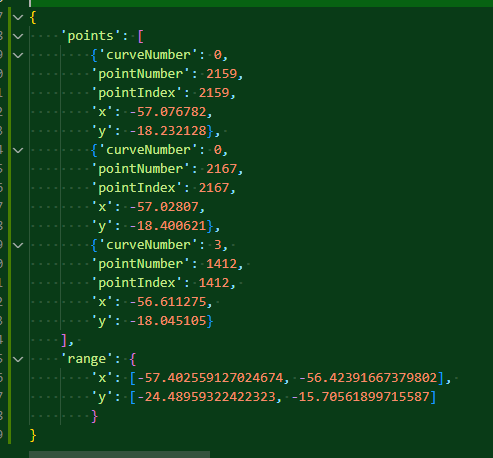
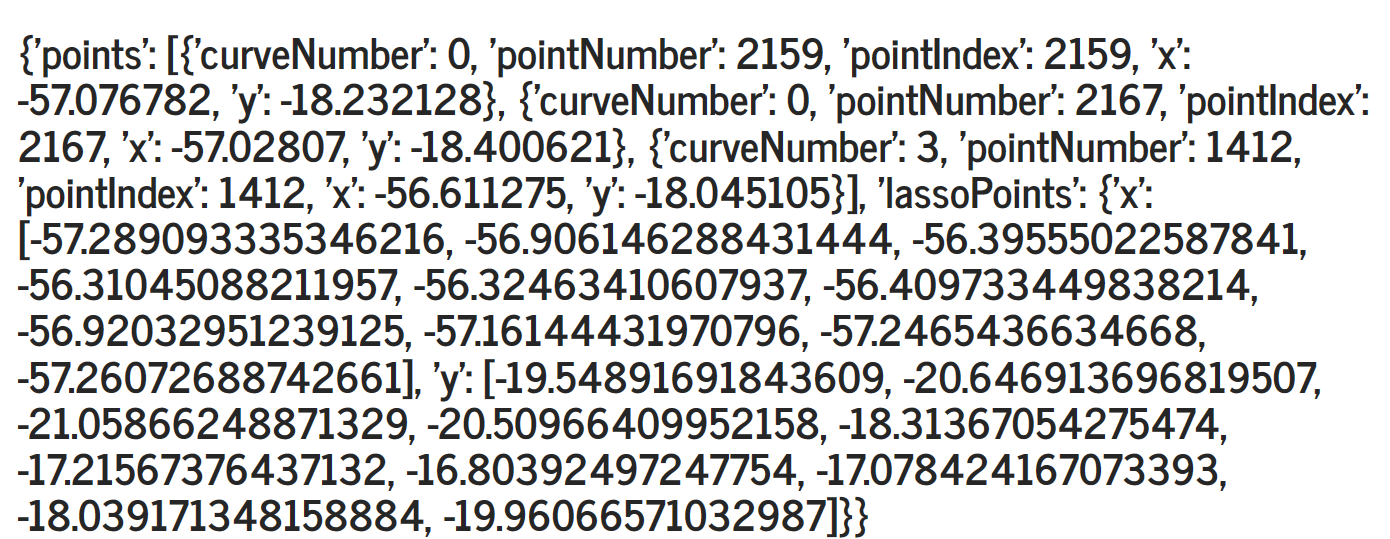
간단하게 3개의 데이터가 있는 부위를 짚어보았다. points라는 키 속에 세 데이터의 인덱스가 나오는 것이 확인된다. 넘버와 인덱스의 차이는 정확하게 모르겠다. 데이터프레임을 갖다박았으니 인덱스는 데이터 프레임의 인덱스를 나타내는 것 같고 넘버는 단순하게 찍힌 점들에 대해 번호를 부여한 것 같은데.. 그렇게 치면 둘은 같은 값을 가져서는 안 된다. curvenumber는 색깔에 대한 이야기인 것 같다.

range는 내가 드래그해 선택한 박스의 범위를 이야기하는 듯. lasso를 이용해 선택을 했을 때는 lassopoints라고 나오면서 구분이 되는 점들의 좌표가 전부 찍힌다.

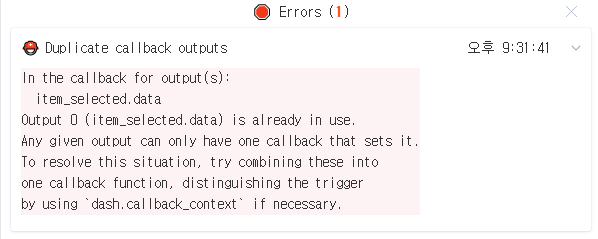
오호. 단순하게 두 개의 콜백을 두려하니 에러를 띄운다. 현재 내 목표는 옵션을 주어 아이템을 선택할 수 있게끔 하면서도 그래프에서 선택하는 것도 가능하게끔 하고자 한다.

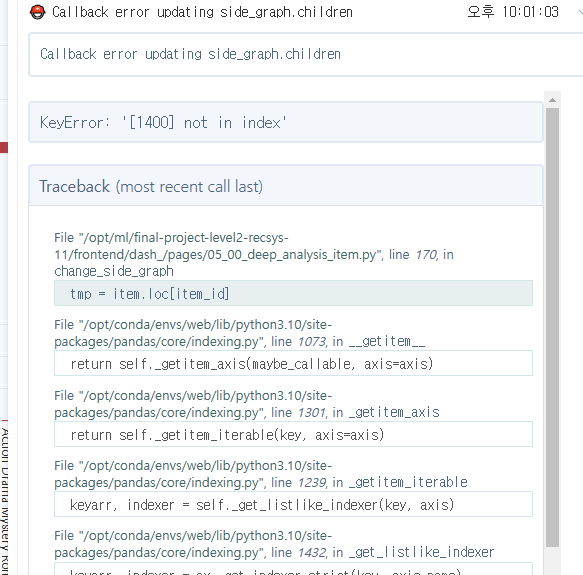
에러를 해결했는지 아직 확인은 안 됐는데, 다른 에러가 또 나왔다. 넘버도, 인덱스도 둘 다 자신이 받은 데이터 프레임의 인덱스를 나타내고 있지 않았다. 요망하고만..

혹시나 했는데 역시나. 아이템 id 1번을 구태여 그래프에서 찾아서 눌러봤는데 0이라고 나오고 있다. 결국엔 지 좋을대로 인덱스를 설정했다는 것이다. 그래도 순서는 지키고 있는 것으로 보인다. 여태 나는 속도가 빠를 것이라 생각하고 item_id를 인덱스로 두었었다.

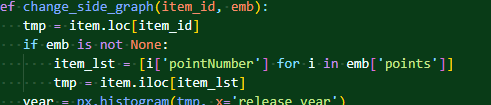
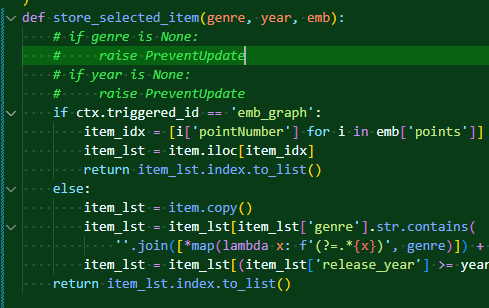
그래서 아이템 id를 인덱스로 두는 것을 포기해야하나 생각했는데, 생각해보니까 어차피 순서대로 되어있는 게 확실하다면 그냥 iloc으로 접근하면 된다는 것을 깨달았다.
아주 사소한 문제. 사실 사소하지 않다. 따지자면 내게는 현재 두 개의 입력이 있는 상태이다. 나는 최근에 들어온 입력을 통해 시각화를 해주고 싶은데, 최근에 들어온 녀석이 어떤 놈인지 어떻게 알 수 있을까? 그래프에서 선택을 했으면 그래프 선택한 것을 기준으로 아이템군을 기준으로 해야 할 것이고, 옵션 선택을 했다면 그를 통해 나온 아이템군을 기준으로 해서 사이드 인포 그림을 그려내야만 한다.
하나의 id에 대해 중복으로 출력을 낼 수는 없다고 했다. 그때 dash callback_context를 언급하던데 그것을 볼 필요가 있는 것일까?
콜백 심화 공부

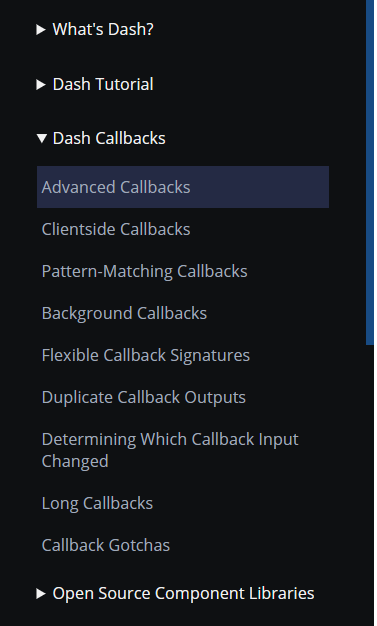
dash 도큐먼트에는 저번에 봤던 튜토리얼 페이지의 콜백 말고, 심화 버전의 콜백 페이지가 따로 마련되어 있다. 양이 많아 보이는데, 지금 내가 원하는 기능을 찾으려면 결국 공부를 곁들여야 할 것 같다. 이거 공부 끝나면 슬슬 css 공부를 시작해야 할 것 같다.
PreventUpdate

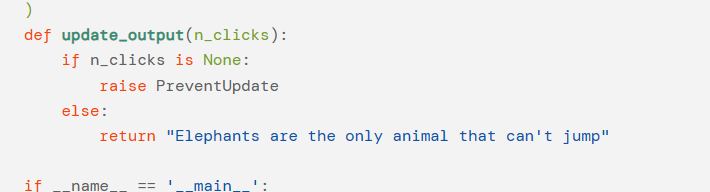
첫번째 내용은 PreventUpdate. Input에 변화가 생겨서 콜백이 호출은 됐지만, 업데이트는 막아두는 상태이다. 그러니까 콜백 함수 초반에 적어둔다면 그냥 호출이 안 된 거나 마찬가지인 격으로 작동하게 된다.
no_update

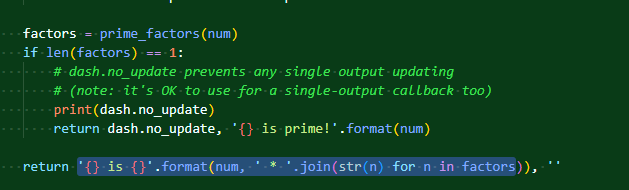
이놈은 이전의 결과값을 유지한다. 주석에 나와있듯이 한 출력값만 기억하는 모양이다.

안타깝게도 형태는 이렇게 되어 있다. 이걸 사용하면 내가 원하는 바를 구현할 수 있을 듯하다. 그러나 깔끔할 것 같지는 않다.
callback_context
어라라. 내가 한번 봐야겠다 생각했던 게 바로 튀어나왔다. 이러한 이름의 전역변수가 있다고 한다.

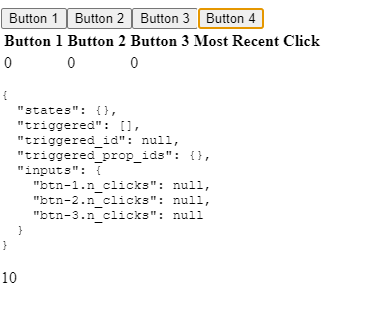
최근에 내가 누른 버튼의 id가 나온다. 이러면 정말 쉽게 할 수 있을 것 같은데..?

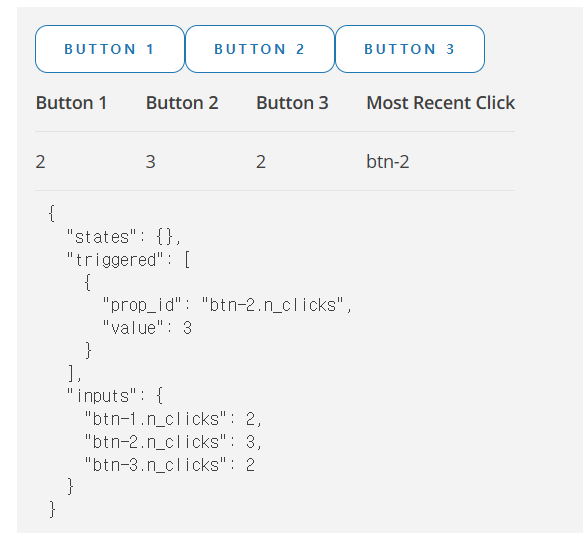
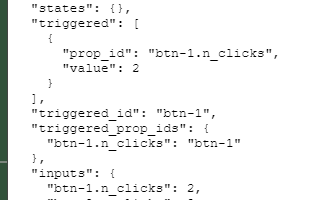
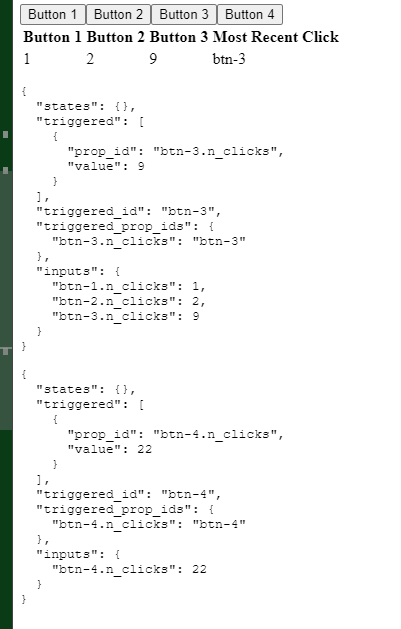
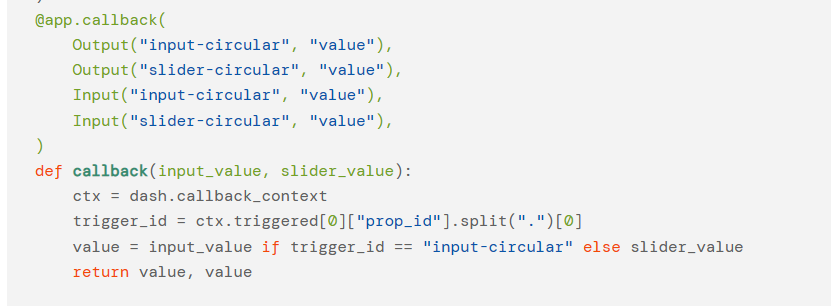
ctx라는 놈을 쓰면된다. 이놈에는 다양한 정보가 담겨있다. 도큐먼트에 정리가 잘 되어 있는 것 같지는 않다. 페이지는 분할되어 있고 모든 인자들에 대한 설명이 없는 듯. 그러나 일단 triggered_id를 보면 내가 방금 상호작용한 놈이 무엇인지는 알 수 있다. 정확히는 어떤 Input이 작동했는지 알 수 있다. 아직 확실하게는 모르겠는 부분이 전역변수라는 표현이 있었는데 혹시 어떤 콜백이든 상관없이 ctx라는 놈 자체는 그냥 어떤 Input이든 발동되기만 하면 그 값을 가지는 것일까?

라는 걱정은 안 해도 된다. 그래서 전역 변수인데 한 콜백에 대해서 쓸 수 있다고 한 거였구나. 어느 콜백에서든 쓸 수 있지만, 각 콜백에 대해서 종속적으로 정보를 주는 것 같다.

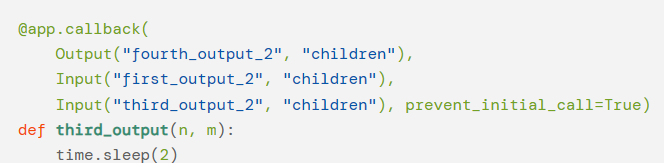
버튼 4는 독립적인 콜백 함수를 가지고 있다. 대충 양식은 복붙했는데, 아무튼 서로 내부에서 사용된 ctx가 영향을 주지 않는 것이 확인된다. 아 딱대 ㅋㅋ dash는 막상 찾아보면 다 할 수 있는 것 같다.
Memoization
이건 무슨 내용인지 잘 모르겠다. 한번 콜백이 불러진 이력이 있다는 것을 기억하는 것과 관련되는 것 같다.
callback executed
콜백은 언제 실행될까?

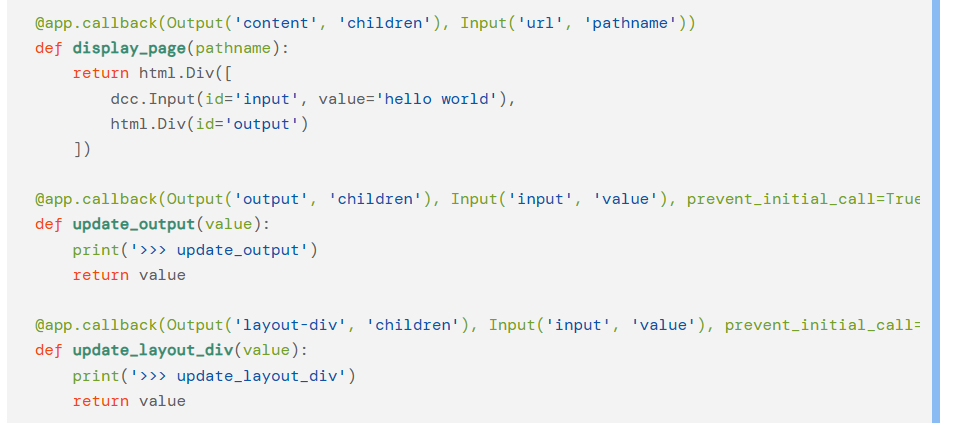
안 그래도 처음 그림을 일단 띄워둔 상태를 만들기 위해 파일에 전역적으로 그림을 그리는 코드가 추가되어 있는데 이게 솔직히 너무 불편하다고 생각한다. 일단 보기가 안 좋고, 이전에 언뜻 전역적으로 사용하는 데이터가 메모리에 영향을 미칠 수 있다고 봤던 것 같다. 지금의 경우 한번 그리고 어차피 이후에 콜백이 호출될 때마다 그림이 새로 그려질 예정이기에 이 코드는 공간 낭비라고 생각한다. 아마 이걸 해결해줄 수 있는 내용이 여기에서 나오지 않을까?
일단 기본적으로 콜백은 앱이 처음 로딩될 때 처음 실행된다. 지금 돌아가는 꼴을 보니 내가 썼던 것은 애초에 신경을 쓰지 않아도 되는 것 같다. 아직 콜백에 대한 이해가 부족해서 차마 짚지 못했던 부분이다. 결국 당장 해당 코드를 지워도 내가 원하는대로 페이지는 작동하는 듯하다.
당연히 유저의 상호작용에 대한 동작으로 실행된다. 그게 보통 인터랙티브한 페이지에서 당연한 콜백의 작동이지. 프론트와 백엔드 상의 동작에서 콜백은 싱글쓰레딩일 때 순서에 맞춰 하나씩 실행된다는 듯.
그리고 당연하지만 유저의 상호작용에 영향을 받은 다른 콜백에 의해 작동될 수도 있다.
prevent_initial_call

처음에 콜백이 작동하는 게 싫다면 이렇게 데코레이팅할 때 인자를 걸어주면 된다.

이럴 때 유용하다. 다른 콜백이 작동하기 전까지 만들어지지 않은 id에 대한 콜백함수가 있다고 치면, 그때 이걸 걸어둬야 에러가 뜨지 않을 것이다.
circular callback
서로 상호작용하는, 순환구조를 가진 콜백

뭐 따로 구현되어 있는 것인가 했는데, 그냥 이런 테크닉이 있다 알려주는 정도이다. 이미 나도 이러한 방식으로 코드를 짠 격이라 그냥 그러려니. callback_context 쓰는 시점에 생각하지 않을 수가 없는 구조라 본다.
배운 내용 토대로 고치기

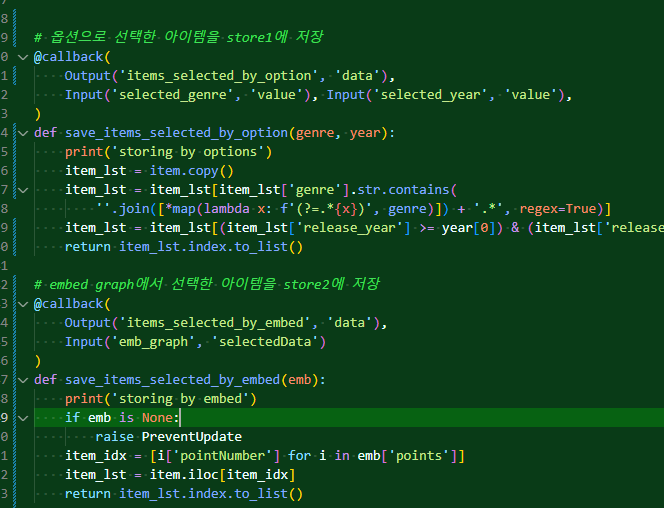
내가 처음에 생각했던 대로, 일단 store에 어떤 식으로든 아이템군을 박는 식으로 짰다. store에 박히면 그 박힌 아이템군을 토대로 임베딩 시각화에는 선택한 아이템군의 색깔을 바꿔주고, 사이드 그래프에는 선택한 아이템군에 한해서 그래프를 그린다.
그런데 문제가 생긴 것이.. 임베딩 그래프에서 아이템을 선택하면 그것이 store에 저장이 되고, 그것을 토대로 다시 임베딩 그래프를 그리게 된다. 그러면 선택했던 영역이 사라져버린다;; 일종의 자기회귀적 구조가 되어버린 꼴이다. 그렇다면 역시 다르게 처리하는 게 맞다. store에 넣는 과정이 필요한지는 잘 모르겠다. 인터랙티브 요소를 다 죽여버린 지금 사실 store를 이 페이지에서 쓸 일도 그다지 없다고 생각한다. 하지만 store를 변수처럼 생각하고 이 변수의 변화를 거쳐서 데이터의 흐름을 관리하는 것 자체는 나쁘지는 않은 것 같다.
생각해보니 문제가 조금 있다. 옵션으로 선택하면 그게 임베딩 그래프에서 보여준다. 그건 좋다. 그런데 고객이 그러고 나서 그래프 상호작용으로 아이템을 선택하는 상황이라면? 원래는 옵션 선택으로 보여준 것이 풀리고 고객이 선택한 부분만 임베딩 그래프에 표시가 돼야 한다. 하지만 그것은 결국 그래프를 다시 그리라는 말과 같다. 그렇다면 바로 위에서 언급한 문제가 생겨버린다. 이건 절대 해결할 수가 없는 문제인 것 같다. 다시 그래프를 그리게 하는 현재의 방식에서는 이것은 성립되지 않는 접근 방식이었던 것이다. 차라리 고객이 사용할 방식을 바꿔버리는 수밖에 없다.

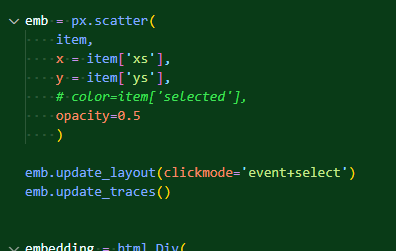
아닌가? 뭔가 새로운 동작이 가능한 것 같기도 하다. plotly에는 add_traces라느니, update_figure라느니 하는 명령어들이 있고, 여태 예제들이 그런 것들을 쓰는 것을 심심찮게 볼 수 있었다. 이 과정이 그림을 새로 그리는 것이 아니라 기존에 있는 그림을 수정하는 방식이라면 고객이 선택했던 범위나 그런 정보를 소실하지 않으면서 그림을 바꿀 수 있으려나? 음. 내가 봤을 때는 쉽지 않다. dcc.graph의 fig가 바뀌는 것이라는 사실은 변함이 없는 것 같다.

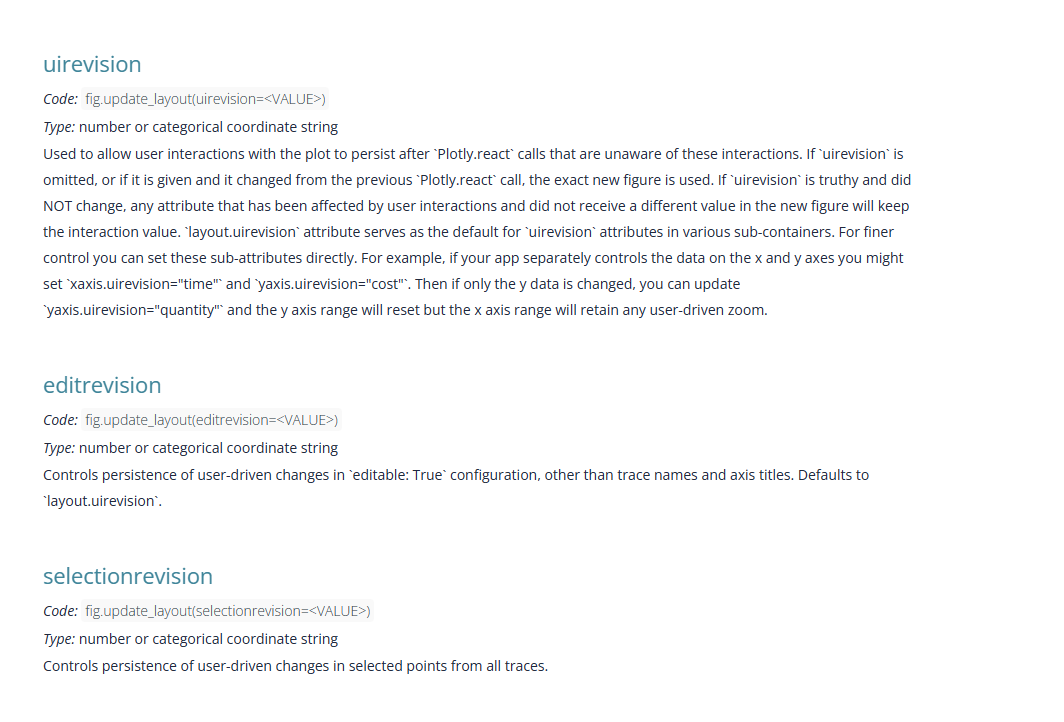
라고 생각했을 때 레가시 코드를 발견했다. 완성된 figure가 아닌 채로 형식을 짜맞춰 dcc.graph에 인자로 전달할 수 있는데, 이때 uirevision을 쓰면 고객의 상호작용을 그대로 유지할 수 있다는 것. 이것을 조금 더 테스트해볼 필요가 있다. python - How to Add uirevision Directly to Figure in Plotly Dash for Automatic Updates - Stack Overflow uirevision이라는 키워드를 알았으니 검색이 한결 편해졌다.

검색은 쉬워졌는데 생각보다 자료가 엄청 없다. 기껏 찾은 자료는 don't change 이따구로 써넣으면 된다고 하질 않나(이 놈은 진짜 악질이다. 동작도 안 하는 코드를 깃헙에 올려놨다) 다른 자료들은 얼추 이런 식으로 쓰면 된다라고는 알려줘도 정확하게 인자로 무얼 넣어야하는지 알려주지 않았다. 처음에는 데이터프레임을 넣어야 하는 건가 했는데, 일단 계속 파보니 내가 유지되길 원하는 그래프의 id를 넣어줘야 하는 모양이다.
뭔가 심히 개판이구만! 하지만, 일단 알게 된 것들이 확실히 있다. 위에서 언급한 문제, 사실 그다지 큰 문제가 아니다. 나는 그림을 새로 그릴 때마다 고객이 상호작용한 이력이 완전히 리셋이 될 것이라 생각했지만, 그걸 또 막아주는 기능이 있었다.. 다만 셀렉션을 했을 때 고객이 지정한 바운더리 내의 데이터는 계속 선택된 채로 있긴 하지만 대신 그 바운더리 라인은 사라지는 모양이다. 이걸 유지시켜주는 것은 찾지 못했다.
정리를 해보자. 아이템 군을 어떤 식으로든 선택하면 그것은 store에 저장이 될 것이다. 그럼 그것을 토대로 임베딩 그래프와 사이드에 그림을 그려낸다.
하지만 고객이 어떻게 상호작용하느냐에 따른 선택지가 있다고 본다. 순서를 생각해보자.
옵션을 통해 아이템군을 선택한다. 그러면 그 상태의 임베딩 그래프가 나타나게 될 것이다. 이때 고객이 임베딩 그래프에서 범위를 지정하는 것이다. 이 고객의 의도는 무엇일까? 옵션을 통해 선택된 아이템 중에서 원하는 범위를 또 따로 지정해서 보고 싶은 것일 수도 있다. 아니면 옵션으로 선택한 것을 캔슬시키고 아예 새롭게 임베딩 그래프에서 범위를 지정하고 싶은 것일 수도 있다.
임베딩 그래프에서 범위 지정을 통해 아이템군을 고른다. 이때 고객은 또 옵션에 대해 상호작용을 하고 싶은 것이다. 그러면 내가 보여줘야할 것은 무엇일까? 고객이 선택한 범위에서 고객이 선택한 옵션에 맞는 것들을 보여주어야 하는가? 아니면 새롭게 옵션으로 지정한 것을 보여줘야 하는가?
임베딩 다음으로 옵션을 선택하는 것은 사실 무얼 선택해도 시각적으로 크게 이상이 없다고 본다. 그런데 옵션에서 임베딩으로 갈 때는 고객이 선택한 것들이 그래프에 이미 나와있는 상황에서 고객이 상호작용하는 것이다. 통상적으로 고객은 본인 선택한 것들에 대해 상호작용하고 싶어서 그렇게 하지 않을까? 그러한 접근 자체는 자연스럽지만, 그 이후에 그렇다면 이 페이지는 어떤 식으로 그림을 그리게 되는가? 선택한 범위와 선택하지 않은 범위 간의 투명의 차이가 생기고 선택된 범위 내에서 옵션을 통해 선택된 것과 아닌 것의 구분이 지어질 것이다. 세 가지의 차이를 가지는 시각화가 이뤄지는 것인데 이러한 모습은 자연스럽지 않겠다는 것이 내 생각이다.
일단 생각의 방향을 좁혀보자. 옵션 선택과 그래프에서의 범위 지정은 독립적인 행위라고 생각하고 일을 진행해보자. 어느 한쪽의 영향을 받게 되는 순간 다른 한쪽은 기본값으로 돌아가는 식으로 작동하는 것이 좋을 것 같다.
어느 쪽이든, 최근에 선택한 것을 기준으로 그림을 보여준다.
한 쪽을 선택하게 되면 다른 쪽은 기본값으로 돌아간다.
그렇다면 store를 하나만 두는 것이 바람직한가? 내가 트릭을 심어서 하나의 store에서 관리하는 것은 가능할 것 같다. store에 저장하는 콜백에서 두 원소를 가지는 리스트를 반환하면 된다. 항상 한 쪽은 None이 위치하게 될 것이다. 근데 그것은 처음 짤 때는 쉽지만 이후 사람들이 알아보기 힘들 것 같다. 정직하게 두 store을 두고 각각이 입력으로 들어갈 때 그래프를 그리는 콜백이 반응하게 하는 편이 좋지 않을까 한다.

전반적으로 구조를 조금 변경했다. 당장 콜백은 3개가 있다. 각 store에 저장하는 콜백이 있고, 출력을 하는 콜백이 있다. 그런데 출력의 콜백은 결국 입력에 들어가는 것에 대한 출력을 하는 꼴이라 본인의 출력에 의해 한번 더 호출이 되게 된다.

이를 막고자 이런 것을 시도해봤는데..아무래도 업데이트가 막히면 그대로 멈추는 건 아닌 모양이다. 아직 내가 원하는 대로 수정을 끝마치지는 못했다.
개인 멘토링
소마.
학업과 병행 가능하다(싸피 불가능). it 프로그램 중에서는 가장 좋다.
기업 실무 수준의 프로젝트를 하게 될 것이다. 분야 한정 없이 개발 관련이라면 다 적합하다.
MLOps 플랫폼 만들기 프로젝트 같은 것 해보라.
해야 할 것.
어차피 개발자는 굶어죽을 일 없으니 하고 싶은 것 하라.
CS 지식은 필수적이다. 코세라, 유튜브 같은 것들 활용해서 확실하게 익혀라. 서울대 평생교육원도 찾아보라.
학점 관리는 그다지 중요하지 않다.
게임.
장차 ai를 잘 접목하는 회사가 각광을 받을 여지가 있다.
종합 예술이라 모든 도메인이 다 활용될 것이다. 추천에 얽매이지 말고 보라.
이쪽 업계로 나아가는데 가장 중요한 것은 게임에 대한 이해도와 중꺾마..이다.
프로젝트.
경력자라면 기업에 직접 컨택해서 찾을 수 있다.
그런 것이 아니라면 텐서플로우, 캐글, 모두의연구소 등의 커뮤니티를 통해 모색하라.




내가 부캠에 붙지 않았더라면. 사실 나는 부캠을 준비하는 과정을 통해 내가 무언가를 해나가는 경험을 할 수 있다는 것에서 의의를 찾으려고 했다. 정말로 붙어버린 건 정말 예상 범위가 아니었는데.. 붙어보니 붙으려고 노력하길 잘했다는 생각 뿐이라 만족하고 있지만, 아무튼 다른 프로그램에 지원하려니 다시금 그때의 마음을 찾을 필요가 있는 것 같다.
이제는 조금 더 자신있게, 정말 붙고야 말겠다는 마음가짐으로 임해야 한다. 써넣어야 할 게 정말 많은데, 붙는 게 쉽지 않겠다는 생각도 든다. 2월 9일까지라..
회의
워드로 이력서 쓰라. 그것에서 pdf로 바꿔써야 한다.
프론트가 어떻게 백과 통신하는지 더 제대로 명세 쓰기 -> 분석 페이지는 모로 가든 데이터프레임만 받으면 된다. fastapi는 json만 넘겨줄 수 있으니 그것을 받는 코드가 페이지마다 필요하긴 할 것으로 보인다.
프론트에서 어떻게 인풋을 넣고, 어떤 아웃풋을 원하는지 명확히 하자
장르 먼저 선택. 그다음에 라소 선택. 그러면 그 속에 잇는 select만 고르게 볼 수 있게.
그리고 초기화 버튼 주기. 만약 옵션 다시 누르면 그것도 새로 초기화하는 것.
라소를 먼저 선택한 후에 그 속에서 옵션을 선택하는 것은 고려하지 말자. 막상 써보면 고객이 사용하기 어려울 것이다. 다 시켜줄 필요는 없다.
DBC
수헌이 형이 알려준 페이지를 조금 공부해보자. Dash-Bootstrap-Components는 디자인을 더 한결 편하게 만질 수 있게 도와주는 도구이다. CSS를 일일히 만지지 않게 해주기도 하면서 또 간편한 형식으로 이쁜 디자인의 기능들을 구현할 수 있다. 간단하게 살펴보면서 당장 내 페이지의 틀을 다시 만져보는 것이 좋겠다.
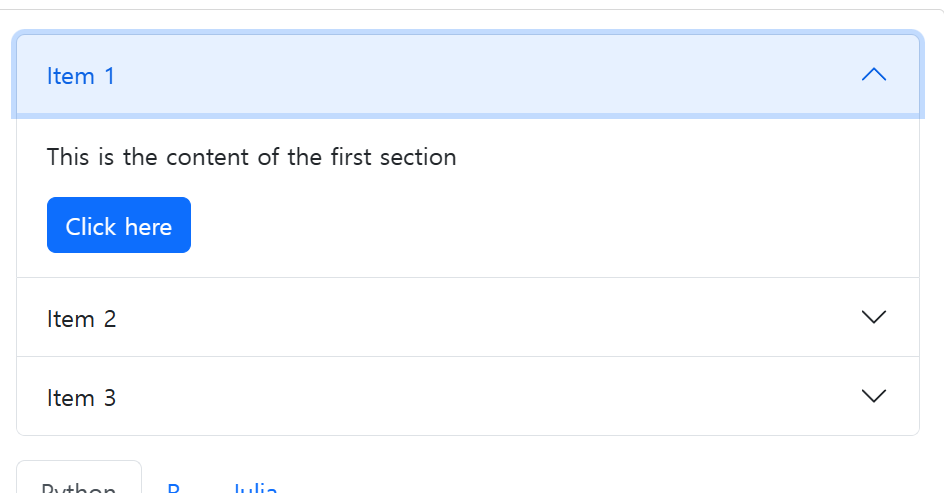
Accordion

이런 구조가 accordion이다. 선택지가 나뉘는데 한번에 페이지에 띄우기에 양이 많다면 이런 식의 디자인을 가져가는 것이 좋겠다.
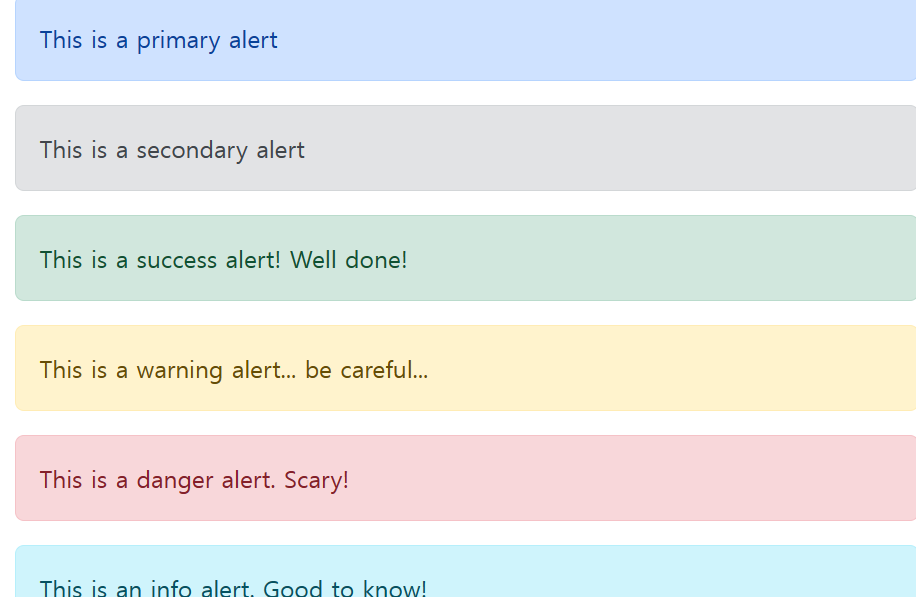
Alert

유저 행동에 대해 간단하게 뭔가 띄워주고 싶을 때 쓰는 박스. is_open이란 인자를 통해 콜백으로 띄워낼 수 있다.
Badge

이렇게 옆에 띄워져있는 게 badge이다.

알림처럼 위에 쓰는 것도 가능하다.
Breadcrumb

이렇게 간단하게 메뉴바 띄우듯이 하이퍼 링크를 거는 것. 그냥 하이퍼링크다는 것 정도의 기능;
Card

버튼과 버튼그룹은 생략. 기본적인 기능이다. 조금 더 간편하게 커스텀을 할 수 있다는 것 정도.
이건 카드 박스를 만드는 것인데, 영화 포스터와 함께 영화를 표시할 때 유용할 것으로 생각된다.
이러한 박스 같은 타입을 카드라고 부르는 모양이다.
Carousel

음. 이런 좋은 스타일도 있다. 근데 이거 일일히 다 보고 넘기는 건 당장은 조금 아쉬운 시간 같다.
Form
폼은 입력 요소들에 대한 기본적인 형식을 제공한다. 사용하는 것 자체는 Div 비슷하게.

Layout
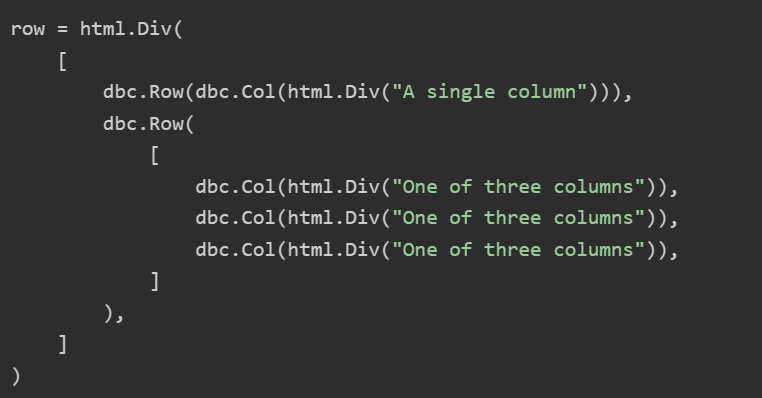
이 페이지를 조금 잘 읽어야 한다. 기본적으로 격자 구조를 가지는데, 12로 나눠진 행과 6가지의 유동적인 방식으로 사용할 수 있다. 12로 격자 틀에 맞춰 컨텐츠를 배치한다는 개념이다.
container, row, col을 가진다. container가 가장 큰 단위라고 보면된다. 그다음은 row. 행의 크기를 조절한다. 그 다음이 col. 수평적인 공간을 담당한다.

사용 자체는 container를 명시하지는 않는 모양이다. row는 한 행을 담당! 그 속에 col 갯수에 따라 알아서 공간이 분할된다.
상세하게 사용하는 방법이 나와있는데, 일단 이 정도의 기본을 파악했으니 바로 적용하면서 조금 더 친해지는 시간을 가져보자.
회고 및 다짐
일단 다 보는 것은 조금 비효율적.. 인터랙티브하게 사용하는 방법도 얼추 알았고 조금만 더 만지면 될 것 같은데 그럼 본격적으로 자리를 배치하고 상준이가 시각화한 것들을 받아서 넣어주면 될 것 같다. 일단 내가 생각해둔 사후 분석 아이디어가 많이 박살난 관계로 추가적으로 더 어떤 걸 보여줄지 더 고민해보자. 기본 페이지로 넣을 것들을 넣을 수 없게 된 게 다소 아쉽다.
'일지 > 네부캠 AI 4기(22.09.19~23.02.14)' 카테고리의 다른 글
| 20230201수- (0) | 2023.02.02 |
|---|---|
| 20230130월 (0) | 2023.01.31 |
| 20230126목-최종14, 프론트 본격 (0) | 2023.01.27 |
| 20230125수 (0) | 2023.01.26 |
| 20230123월-스포티파이 공부 (0) | 2023.01.24 |